Lo primero que yo hago al empezar a estructurar un HTML es definir la envoltura general de todo el diseño
En este caso la pagina esta alineada al centro y tiene 800px de ancho.
HTML
<body>
<div id=”wrapper”>
</div>
</body>
CSS
#wrapper {
width: 800px;
margin: 0 auto;
}
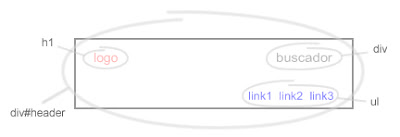
Estructura y formato del header
Existen muchas técnicas para armar un sitio web sin tablas, una de las mas usadas para estructurar el header y evitar problemas de compatibilidad entre navegadores es dar posición relativa (position: relative;) a la envoltura del header. Esto permite ubicar los elementos dentro del header con posición absoluta, tomando como punto de referencia la esquina superior izquierda de la envoltura y mantener todo el layout alineado.
Para presentar el logo o titulo se recomienda (W3C recomienda) el uso de la etiqueta de encabezado H1 (no confundir con <title> que es el titulo en la ventana del navegador), esta etiqueta hace referencia al titulo general de la pagina por lo que se debe usar al principio y una sola ves si queremos mantener la estructura semántica.
Dentro del encabezado H1 podemos usar tanto texto como imagen, pero teniendo en cuenta que es un titulo tiene mejores resultados en los motores de búsqueda si usamos texto, ponemos la imagen como fondo con CSS y hacemos desaparecer el texto (también con CSS) para que el logo se vea sin problemas.
La navegación de un sitio es una lista vínculos desordenados, por lo que se debe usar el elemento de listas desordenadas para su presentación.
Es un error muy común armar la navegación con DIVs, usando un DIV como envoltura y un DIV para cada vínculo presentado.
Si necesitamos presentar texto dentro del header podemos recurrir a la etiqueta de párrafo y darle una posición absoluta dentro de nuestro header, o armar un buscador dentro de un DIV y posicionarlo donde corresponde.

Ejemplos del codigo:
HTML
<body>
<div id=”wrapper”>
<div id=”header”>
<h1>Logo</h1>
<ul>
<li>Link 1</li>
<li>Link2</li>
<li>Link3</li>
</ul>
<div id=”buscador”></div>
</div>
</div>
</body>
CSS
#header {
position: relative;
width: 800px;
height: 150px;
}
h1 {
width: 150px;
height: 65px;
position: absolute;
left: 30px;
top: 20px;
background: url(logo.gif) no-repeat left top;
text-indent: -9999px; /*Esta propiedad es para sacar el texto de la pagina y visualisar solo la imagen de fondo*/
}
#header ul {
margin: 0;
padding: 0;
list-style: none;
width: 300px;
height: 30px;
position: absolute;
right: 30px;
bottom: 20px;
}
#header ul li {
float: left;
display: inline;
margin: 0 10px
}
#buscador {
width: 140px;
height: 40px;
position: absolute;
right: 30px;
top: 20px;
}
Contenido de la página.
La estructura de una pagina depende siempre del diseño, es casi imposible encontrar 2 paginas con la misma estructura HTML y los la misma hoja de estilos, sin embargo las técnicas para estructurar son siempre similares.
Supongamos que tenemos una columna izquierda con 3 menús y cada menú tiene un titulo de referencia, la manera mas correcta de estructurar el código seria usar una envoltura para posicionar la columna, encabezados para los títulos y listas para los menús.
Los encabezados que deberíamos usar serian H2 (otro titulo) que son los que vienen a continuación de H1 usado en el header, seria un error conceptual y rompería la estructura semántica si usamos un encabezado H3 ya que el encabezado H2 es considerado un titulo y H3 un subtitulo de H2 (Google considera mala practica saltearse los encabezados).

Ejemplos del codigo:
HTML
<body>
<div id=”wrapper”>
<div id=”header”></div>
<div id=”left”>
<h2>titulo</h2>
<ul>
<li>Link1</li>
<li>Link2</li>
<li>Link3</li>
</ul>
<h2>titulo</h2>
<ul>
<li>Link1</li>
<li>Link2</li>
<li>Link3</li>
</ul>
<h2>titulo</h2>
<ul>
<li>Link 1</li>
<li>Link2</li>
<li>Link3</li>
</ul>
</div>
</div>
</body>
CSS
#left {
width: 200px;
float: left;
display: inline;
padding: 10px;
}
#left h2 {
margin: 0 0 5px 0;
padding: 0 0 0 5px;
}
#left ul {
margin: 0 0 0 10px;
padding: 0;
list-style: none;
}
#left ul li {
margin: 0 0 5px 0;
}
Si tenemos una columna izquierda, una derecha, el contenido y un pie de pagina la estructura seria algo asi:
HTML
<div id=”left”></div>
<div id=”content”></div>
<div id=”right”></div>
<div id=”foot”></div>
CSS
#left {
width: 200px;
}
#content {
width: 400px;
}
#right {
width: 200px;
}
#left, #content, #right {
float: left;
display: inline;
}
#foot {
width: 800px;
clear: both;
}
De la misma manera que posicionamos los elementos dentro del header podemos hacerlo en el foot, si le damos una posicion relativa y posicion absoluta a los elementos dentro.
Solución de problemas
Explorer tiene incontables errores con CSS ya que soporta un poco mas del 50% (IE6 y IE7) de los estándares establecidos y recomendaciones del W3C.
Muchos de estos problemas se solucionan activando la propiedad haslayout de los elementos HTML que consiste en forzar a los elementos a que tengan un layout.
Cuando Explorer carga una página divide los elementos en 2 grupos. Por un lado los elementos que dependen de su elemento contenedor para definir su tamaño y posición, y por otro lado los elementos que tienen su propio tamaño y posición.
Los elementos del segundo tipo son los que activan la propiedad haslayout, los elementos del primer tipo dependen de su elemento padre que en la mayoría de los casos es <body>
Los elementos HTML que por defecto tienen haslayout son:
- <html>, <body>
- <table>, <tr>, <td>, <th>, <td>
- <img>
- <hr>
- <input>, <button>, <select>, <textarea>, <fieldset>, <legend>
- <iframe>, <embed>, <object>, <applet>
- <marquee>
Todos los demás elementos HTML no activan la propiedad haslayout de IE por defecto, por lo que hay que cambiar las propiedades del elemento mediante CSS para que activen el haslayout.
Propiedades CSS que activan haslayout:
- position: absolute, fixed
- float: left, right
- display: inline-block
- width: cualquier valor que no sea auto
- height: cualquier valor que no sea auto
- min-width: cualquier valor (solo en IE7)
- min-height: cualquier valor (solo en IE7)
- max-width: cualquier valor (solo en IE7)
- max-height: cualquier valor (solo en IE7)
- zoom: cualquier valor que no sea normal (propiedad no estándar, solo valida para IE)
- writing-mode: tb, rl (propiedad no estándar, solo valida para IE)
- overflow: hidden, scroll, auto (solo en IE7)
Mas información sobre haslayout en:
Otras recomendaciones para evitar problemas
opacity: 0.99; en elementos de texto para limpiar el renderizado de Safari.
El tamaño del texto debería ser % en el BODY (100%) y em para el resto.
Display: inline; en todos los elementos flotantes para evitar que Explorer duplique los márgenes.
Una técnica que no siempre funciona para solucionar problemas de flotantes en Explorer es overflow: hidden; en los elementos flotantes y overflow: auto; en los contenedores, además los contenedores tienen que tener haslayout activado con width o height.
Las imágenes de fondo posicionadas pueden desaparecer o posicionarse mal en Explorer, esto se debe a que Explorer no calcula bien la altura de los elementos, si tenemos una imagen de fondo posicionada en el límite inferior del elemento (background-position: left bottom;) Explorer no sabría cual es el limite inferior y no posisiona la imagen, esto se puede resolver con height: 1%; (IE toma la altura como altura mínima) o position: relative; (el posicionamiento de un bloque con posición relativa depende de su ubicación original y los elementos adyacentes dependen de la posición de este, Explorer aplica una altura aunque no la tenga para saber donde colocar los elementos adyacentes)

3 comentarios :
I really enjoyed this post. You write about this topic very well. There are many cherished moments in life, why not wear a beautiful dress! When looking back on special memories of your child wearing a gorgeous dress, it will make a fond memory.
cheap cialis
Un exposición interesante,¿el tratamiento es el mismo en una web dinamica con php y ajax?
Gracias.
¿No resulta mas sencillo seguir usando tablas a la hora de conseguir que se vea igual en todos los navegadores?
Publicar un comentario